
- 29 marzo, 2022
- Analítica web, Marketing de contenidos, Marketing digital, Marketing móvil, Posicionamiento Web, SEO
Mejora tu SEO gracias a las Core Web Vitals
Web Vitals es una de las últimas iniciativas de Google orientada a desarrollar un método unificado, que permita a desarrolladores y webmasters detectar de manera sencilla los problemas de UX y WPO en una web.
La nueva apuesta del buscador nace con la intención de simplificar y unificar los criterios sobre lo que es una buena experiencia web en cuanto a rapidez y usabilidad.
Contenidos
2. Cómo influyen en el SEO las Core Web Vitals
En mayo de 2021, Google puso definitivamente en marcha las webvitals como factor de posicionamiento. Se sabe que el algoritmo las considera, junto con otras métricas, para definir el resultado final de una SERP de búsqueda. No obstante, poco sabemos del proceso que realiza o del peso que tienen los diferentes grupos de factores que el buscador utiliza en el posicionamiento orgánico.
3. Tipos de Core Web Vitals
En su comunicado oficial Google establece 3 tipos diferentes. Cada una de ellas toca un aspecto esencial para que la página sea rápida y ofrezca una buena experiencia de usuario:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Estas tres métricas nos ayudarán a medir el tiempo que tarda en cargar una web, la rapidez con la que interactúa con el usuario y la estabilidad visual de la página.
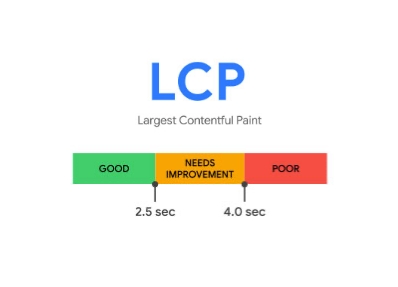
3.1. Qué es el Largest Contentful Paint (LCP)
El Largest Contenful Paint (LCP), o Despliegue del contenido más extenso, es la Core Web Vital que se encarga de medir el tiempo que tarda en cargar el contenido de la página. La medición se realiza sobre el “above the fold”, es decir, sobre el contenido que se puede ver sin necesidad de hacer scroll en la página.

Para que el algoritmo de Google considere que una página proporciona una buena experiencia de usuario en esta métrica, la velocidad de carga o LCP deberá estar por debajo de los 2,5 segundos. Las principales causas que evitan que una página alcance un tiempo de carga o LCP óptimo son:
- Tiempos de respuesta lentos del servidor
- JavaScript y CSS están bloqueando la renderización
- Los tiempos de carga de los recursos son lentos
- La renderización del lado del cliente
Optimizar la Largest Contentful Paint es vital para lograr una buena experiencia de usuario y mejorar el posicionamiento de tu web.
Trata de cargar los contenidos más lentos de forma asíncrona, es decir, que no bloqueen el resto de contenidos mientras se están cargando.
3.2. Qué es el First Input Delay (FID)
El FID mide la velocidad de un sitio a la hora de interactuar con el usuario. Es decir, la First Input Delay mide el tiempo que tarda el navegador en responder a una acción concreta del usuario, por ejemplo, cuando hace clic en alguna parte de la web.
Para esta Core Web Vital, Google ha establecido un máximo de 100 milisegundos como rango óptimo para proporcionar una buena experiencia de usuario. A partir de los 300 milisegundos, el algoritmo considera la velocidad de respuesta de la página como “pobre”, penalizando su posicionamiento.
Esta webvital únicamente se puede medir en usuarios reales, ya que esta métrica puede variar dependiendo del momento, el navegador y del elemento concreto clicado por el usuario. Por lo que la optimización del First Input Delay solo puede llevarse a cabo con datos reales de los usuarios.

El Tiempo de Bloqueo Total (TBT) y el Tiempo de Interacción (TTI) nos darán estimaciones sobre la percepción del usuario en diferentes tipos de red y de dispositivo. Ambos son datos de “laboratorio”, es decir, no son datos de campo que se puedan estimar con las navegaciones reales de los usuarios.
Realiza tests con Programas o aplicaciones que te puedan mostrar estas métricas de “laboratorio”, tales como Lighthouse o Page Speed Insights
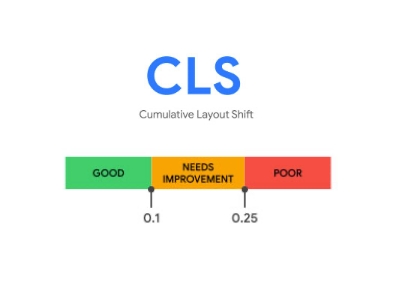
3.3. Qué es el Cumulative Layout Shift (CLS)
El CLS mide algo que Google ha venido a llamar: estabilidad visual. Pero, ¿a qué se refiere?
Muchas veces, cuando la página está cargando, los diferentes elementos tienden a moverse hasta situarse en el lugar adecuado. Esto provoca muchos errores de clic, cuando los usuarios quieren pulsar en un elemento concreto y este se mueve.
Esta nueva métrica de Google se encarga de medir la frecuencia y magnitud de estos cambios, asignándoles un valor numérico que es mayor cuanto más se mueve el elemento. Cuando la carga está completa, el algoritmo suma todo estos valores y otorga una puntuación.
El algoritmo considera que un buen Cumulative Layout Shiftn debería situarse por debajo de 0,1. Las principales causas de una CLS pobre son:
- Las imágenes sin dimensiones
- Los anuncios, inserciones e iframes sin dimensiones
- El contenido inyectado dinámicamente
- Las fuentes web que causan FOIT/FOUT
- Las acciones que esperan una respuesta de la red antes de actualizar el DOM

El diseño web es una de las claves para Optimizar el Cumulative Layout Shift
Importante siempre definir las dimensiones de las imágenes para que mientras se estén cargando, el DOM sepa de antemano cuanto van a ocupar y no haya saltos o cambios en la web cuando estén completamente cargadas
4. Herramientas para medir las Core Web Vitals
Existen diferentes herramientas a través de las cuales podemos medir las core vitals de nuestra página. Las mediciones pueden hacerse en laboratorio o con datos reales de los usuarios (a excepción, como ya hemos comentado, de la FID):
4.1. Search Console:

Proporciona un resumen de las core web durante los últimos 90 días, tanto en mobile como en desktop. Muestra datos reales del Chrome User Experience Report (crUX) en los últimos 28 días, por lo que las optimizaciones no se verán reflejadas de inmediato. Para conocer la eficacia de nuestra optimización deberemos realizar pruebas de laboratorio a través de herramientas como Lighthouse o WebPageTest.
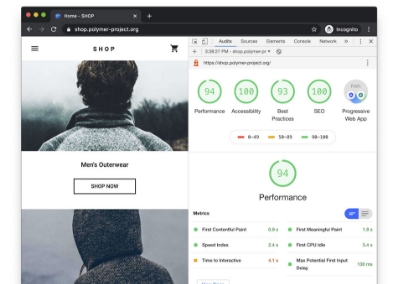
4.2. Page Speed Insights
Esta herramienta puede medir las Core Web Vitals tanto en datos de campo como de laboratorio, y permite identificar problemas y oportunidades para mejorar la experiencia de usuario. Estas métricas están incluidas en su informe. En comparación con Search Console, Page Speed Insights te permite identificar oportunidades por página.

4.3. Chrome UX Report

El informe UX de Chrome recopila un conjunto de datos de la experiencia real de los usuarios en millones de webs. Una información clave para entender mejor la experiencia del usuario y la importancia de las Core Web Vitals.
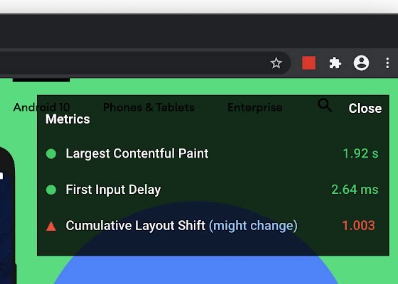
4.4. Chrome DevTools
Chrome ha actualizado esta herramienta para que los dueños de las web puedan localizar y resolver los problemas de inestabilidad visual (CLS). Gracias a esta herramienta puedes visualizar dónde ocurren los saltos o la superposición de elementos (Performance/layoutshift/Sumario). Además, también te permite ver las métricas de TBT y FID.

4.5. Lighthouse

Lighthouse ayuda, a desarrolladores y webmasters, a diagnosticar problemas e identificar puntos de mejora en la experiencia de usuario. La herramienta, accesible desde Google Chrome, mide las diferentes dimensiones en un ambiente controlado de laboratorio.
4.6. Web Vitals Extension
Esta nueva extensión de Chrome te servirá para medir las Core Web Vitals de tu web en tiempo real.

4.7. Screaming Frog

La herramienta Screaming Frog también te da la posibilidad de medir las web vitals. Para ello solo tendrás que conectar la API de PageSpeed Insights a tu Screaming Frog para obtener el rendimiento de cada página.
5. Core Web Vitals: conclusiones
Las web vitals llevan menos de un año funcionando en el posicionamiento web de Google. En sus comunicados, el buscador destaca la importancia de estas métricas, si bien no aclara el peso que estas tienen con respecto a otras métricas de posicionamiento, como la calidad y la relevancia del contenido.
En cualquier caso, Google está prestando últimamente mucha atención a la experiencia del usuario en la web, por lo que analizar y mejorar estas métricas solo puede ser bueno para el posicionamiento de nuestro sitio. Como con todas las novedades en el algoritmo del buscador, habrá que estar atento a todas las posibles actualizaciones de estas Core Web Vitals.
6. Optimiza tus Core Web Vitals con Teconsite
La optimización de estas tres Core Web Vitals de Google es un trabajo de análisis y mejora de elementos muy diferentes dentro de la página web. Realizar las modificaciones necesarias para optimizar las webvitals requiere de diferentes perfiles especializados en: diseño web, UX/UI, desarrollo web…
En Teconsite trabajamos en base a las últimas actualizaciones de Google, conocemos bien las Core Web Vitals y disponemos de un equipo de especialistas preparado para mejorar el posicionamiento web de nuestros clientes. Ponte en contacto y estaremos encantados de resolver todas tus dudas.