Cómo crear landing pages efectivas en 7 pasos
Es bastante común que las landing pages o páginas de destino causen problemas o no den todo el rendimiento que pueden por algunos errores en su construcción o en la relevancia con el anuncio, palabra clave o correo electrónico del que provenga, por citar algunos ejemplos.
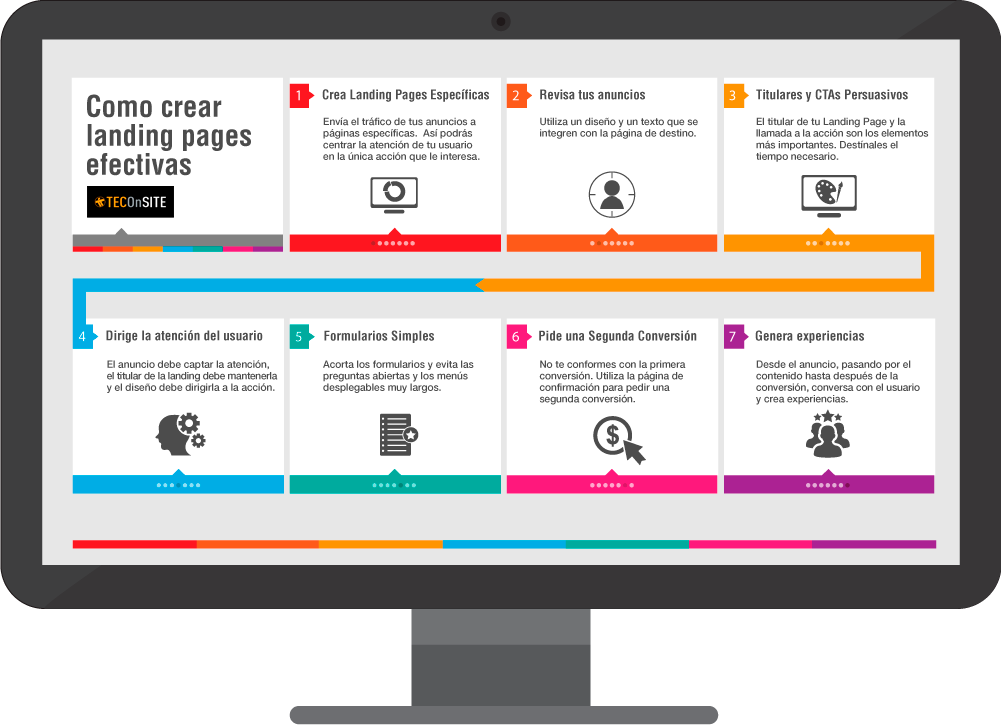
Por eso hoy desde Teconsite os proponemos una sencilla guía sobre cómo crear landing pages efectivas en solo siete pasos. Está elaborada a partir del artículo de Oli Gardner, que se define como la persona que ha visto más páginas web del planeta, «The Most Entertaining Guide to Landing Page Optimization You’ll Ever Read» en Moz.com.
A continuación detallamos los pasos:
1. Crea landing pages
Hoy en día resulta obvio que las empresas necesitan al menos una página web. Es imprescindible. Sin embargo, conviene tener cuidado cuando la landing page se utiliza como página de destino de un anuncio, por ejemplo. Tiene que ser acorde con el anuncio, es decir, debe ser específica.
Por eso nunca se debe enviar tráfico de un anuncio a una página de inicio. La gente no encontrará lo que busca y se irá. Además, hay una segunda razón: el ratio de atención. Si un usuario entra en una página web con una sola llamada a la acción, no dudará. Si la landing page tiene muchas llamadas a la acción, acabará por no hacer clic.
2. Revisa tus anuncios
Conexión. Concordancia. Integración. Para que un anuncio funcione es necesario que concuerde con la página de destino. Si cuando un usuario pulsa en un anuncio se encuentra con una página que no tiene nada que ver indudablemente se irá. Es el agujero que existe entre un clic y una experiencia satisfactoria en una página de destino.
Se trata de que el mensaje del anuncio y el de la landing page sea el mismo. Esto se consigue a través de dos puntos: el texto y el diseño. Por ejemplo: que el título del anuncio sea el título de la página de destino y que el anuncio lleve una imagen que aparezca en la página. Conexión perfecta.
3. Titulares y llamadas a la acción persuasivos
Oli Gardner bromea con emplear el cien por cien del tiempo dedicado a la redacción texto de una página web a los titulares y a las llamadas a la acción. Sin duda es una exageración, pero está claro que se trata de los dos elementos más importantes y a los que hay que prestar más atención.
El titular debe captar la atención y generar interés en el usuario, mientras que la llamada a la acción, entre otras recomendaciones, debe ser específica y decir qué pasará después de hacer clic.
4. Dirige la atención del usuario
Una vez el usuario ha entrado en la página web, debes centrarlo y dirigirlo hacia dónde te interesa: la llamada a la acción. Ésa es la función del diseño.
Oli Gardner enumera cuatro principios para que el diseño cumpla esta premisa: usar señales de dirección, situar la llamada a la acción dentro de una cápsula o ventana, contrastar colores y añadir algo de espacio.
5. Formularios simples
Ver un formulario en una página web genera fricción en el usuario. Esa fricción puede ser percibida (¡qué coñazo cubrir esto ahora!) o actual (tiempo y problemas que le van a causar rellenarlo), pero es fricción al fin y al cabo.
Por lo tanto, para reducir esa fricción debemos crear formularios cortos, que eviten las preguntas abiertas, los largos menús desplegables y, en la medida de lo posible, los siempre desagradables captcha. Ése es el más sencillo de los métodos, el segundo es ofrecer un mayo incentivo al usuario que rellene el formulario.
6. Pide una segunda conversión
No te conformes con la primera conversión. En tu página de confirmación tienes una fantástica oportunidad para continuar la conversación con el usuario que acaba de hacer clic. Por eso debes pedir siempre una segunda conversión
7. Genera experiencias
Uno de los propósitos de tu página de destino debe ser conversar con el usuario, es decir, crear una experiencia satisfactoria para él. Desde el anuncio, el e-mail de invitación o la búsqueda orgánica hasta después de la conversión, debes establecer una interacción con el usuario.
En este proceso hay dos momentos muy importantes para los que la página web debe estar preparada. El primero es cuando el usuario entra en la página web y experimenta una especie de desconcierto por no saber dónde está; en el segundo, el de la decisión, hay que demostrarle visualmente que nuestro producto o servicio le será útil.